NPM Global Script integration
Installation via NPM is an alternative to the standard integration. You must not mix the two methods under any circumstances. This can lead to unpredictable behavior.
Installation
@join-stories/global-script package is available through NPM. To add JOIN Web SDK to your project using npm, please use one of the following methods:
npm install @join-stories/global-script
pnpm install @join-stories/widget-bubble-list
Global Script
Team ID Configuration
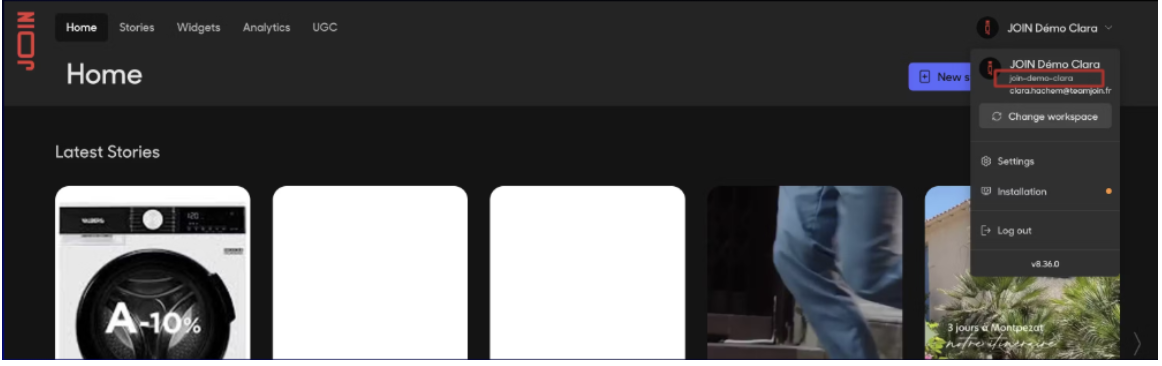
You will need your Team ID. You can find it in Settings dropdown on studio. Every time you see
teamIdin the documentation below, you will need to replace it with your actual Team id.
Integration in React
To successfully integrate @join-stories/global-script into your webpage, follow these steps:
Step 1: Import initGlobalScript function
initGlobalScript functionimport { initGlobalScript } from "@join-stories/global-script";
Step 2: Call initGlobalScript on App start
initGlobalScript on App startuseEffect(() => {
const destroy = initGlobalScript("teamId");
return () => {
destroy(); // the destroy method allow you to clear global Script listeners
};
}, []);
Complete overview
Congratulations! By following the steps provided, you've successfully integrated the global scrpit for advanced analtyics into your web application. Your code should now look similar to the example below:
import { useEffect } from 'react';
import { initGlobalScript } from "@join-stories/global-script";
const App = () => {
useEffect(() => {
const destroy = initGlobalScript("teamId");
return () => {
destroy(); // the destroy method allow you to clear global Script listeners
};
}, []);
return <div>Hello World</>;
}
Integration in HTML & JS
import initGlobalScriptfunction and call it when your page loads
<script type="module" src="./globalScript.js"></script>
import { initGlobalScript } from "@join-stories/global-script";
document.addEventListener('DOMContentLoaded', function() {
initGlobalScript("teamId");
});
Errors handling
Catch loading errors
initGlobalScriptprovides an option, onError, to catch and handle any error happening during the global script loading phase.
initGlobalScript("teamId", {
onError(error) {
console.warn('an error was caught', error);
}
});
Reference
| Prop | Type | Description | Default |
|---|---|---|---|
| teamId | string | id of the team | - |
| options | Options | an optional options argument to customize script's behavior. | {} |
| options.enableAnalytics | boolean | toggle Analytics data collection. | true |
| options.analyticsCallback | (payload: Record<string, any>) => void | an optional callback to listen to script's Analytics events | - |
| options.onError | (error: Error) => void | an optional callback to listen to errors occurring during loading step. If provided, errors will be passed to the callback and not thrown. | - |
Analytics
Conversions
For e-commercant, it is highly recommended to implement those callback for better analytics.
sendProductAddToCart
sendProductAddToCartDescription:
You should emit this event when a product is added to the cart.
Parameters:
payload : Details of the product added to the cart.
Payload Structure:
- product_id (string, required): Unique identifier of the product.
- product_name (string, optional): Name of the product.
- product_variant (string, optional): Variant of the product (e.g., color, size).
- product_price (number, required): Selling price of the product.
- product_base_price (number, required): Base price before discounts.
- product_final_price (number, required): Final price after discounts.
- product_quantity (number, required): Quantity added to the cart.
- currency (string, required): Currency code (e.g., 'USD', 'EUR').
Usage Example:
import { sendProductAddToCart } from "@join-stories/global-script";
sendProductAddToCart({
product_id: 'P12345',
product_name: 'Chapeau',
product_variant: 'Red',
product_price: 29.99,
product_base_price: 39.99,
product_final_price: 29.99,
product_quantity: 2,
currency: 'USD',
});
sendCartValidated
sendCartValidatedDescription:
You should emit this event when the cart is validated, typically after a successful checkout.
Parameters:
payload : Transaction details and list of products purchased.
Payload Structure:
- transaction_id (string, required): Unique identifier for the transaction.
- total_base_amount (number, required): Total amount before discounts.
- total_final_amount (number, required): Total amount after discounts.
- currency (string, required): Currency code.
- products (array of objects, required): List of products in the transaction. Each product object includes:
- product_id (string, required)
- product_name (string, optional)
- product_variant (string, optional)
- product_price (number, required)
- product_base_price (number, required)
- product_final_price (number, required)
- product_quantity (number, required)
- currency (string, required)
Usage Example:
import { sendCartValidated } from "@join-stories/global-script";
sendCartValidated({
transaction_id: 'TXN1001',
total_base_amount: 89.98,
total_final_amount: 69.98,
currency: 'USD',
products: [
{
product_id: 'P12345',
product_name: 'Chapeau',
product_variant: 'Red',
product_price: 29.99,
product_base_price: 39.99,
product_final_price: 29.99,
product_quantity: 1,
currency: 'USD',
},
{
product_id: 'P67890',
product_variant: 'Blue',
product_price: 39.99,
product_base_price: 49.99,
product_final_price: 39.99,
product_quantity: 1,
currency: 'USD',
},
],
});
Custom conversion
Description
Use this event to track JOIN impact on any custom conversion.
Parameters:
payload : Transaction details and list of products purchased.
Payload Structure:
- conversion_type (string, required): Unique identifier for the each conversion type.
- conversion_name (string, required): Name use to display the conversion in JOIN Dashboard.
Usage Example:
import { sendConversion } from "@join-stories/global-script";
sendConversion({
conversion_type: 'click-to-buy', // type of conversion
conversion_name: 'Click to Buy', // name of the conversion
});
Analytics callback
You can listen to analytics events triggered by the script like this:
function analyticsCallback(payload) {
// Do something with the payload...
console.log(payload.event_type)
}
initGlobalScript(
"teamId",
{ analyticsCallback },
);
See Analytics to learn more about available events.
Updated 6 months ago